本文共 3036 字,大约阅读时间需要 10 分钟。
在过去的一年里,我们比较了将近12,000个Vue.js开源项目和库,从中挑选了最好的45个(0.37%)。
这些项目和库可以分为3类:
用户界面(1~19)
Vue.js工具(20~36)
项目(37~45)
这是一个非常好的清单,精心挑选了2018年1月至12月期间发布的最佳Vue.js开源项目。Mybridge在受欢迎程度、参与度和新鲜度方面对它们进行了评估。其中Github的Star数平均为2,620。
用户界面
1.Vuetify

用于Vue.js 2的Material组件框架1.0版本,Github Star数16672。
地址:
2.Weex-ui

基于Vue.js和Weex的轻量级高性能交互式UI库,由阿里巴巴贡献,Github Star数为4097。
地址:
3.Eagle.js

一个使用Vue.js开发的幻灯片框架,Github Star数3343。
地址:
4.Vuesax

前端Vue组件,Github Star数2755。
地址:
5.Vue-ydui

Vue2.js移动组件库,Github Star数2308。
地址:
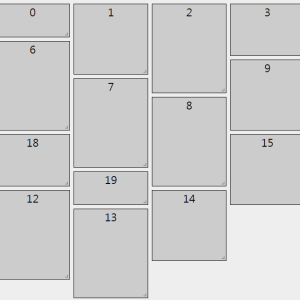
6.Vue-grid-layout

Vue.js可拖动且可调整大小的网格布局,Github Star数2003。
地址:
7.Vue-virtual-scroller

可以平滑滚动任意数量的数据,Github Star数1741。
地址:
8.Vue-content-loader
用于创建占位符加载的SVG组件,例如Facebook卡片加载,Github Star数1345。
地址:
9.Mand-mobile
基于Vue.js 2的移动UI工具包,专为财务方案而设计,Github Star数1391。
地址:
10.Vuikit
用于网站界面的响应式Vue UI库,Github Star数1293。
地址:
11.Vue-design-system v2.0

一个用于基于Vue.js构建UI设计系统的开源工具,Github Star数1296。
地址:12.Vue-styleguidist

Vue组件样式指南生成器,带有实时的样式指南,Github Star数1088。
地址:
13.Heyui

用于Web的UI工具包,Vue2.0 ,Github Star数934。
地址:
14.Vue2-animate v2.0
Animate.css的Vue移植版本,用于Vue的内置过渡,Github Star数884。
地址:
15.Ui

官方Vue应用程序的UI组件,Github Star数841。
地址:
16.Proppy
UI组件的prop组合(支持React.js和Vue.js),Github Star数792。
地址:
17.ZircleUI
开发可缩放用户界面的前端库,基于Vue.js ,Github上650。
地址:
18.Vue-overdrive
用于Vue应用程序的过渡效果,超级简单,Github Star数439。
地址:
19.Vue-argon-design-system

Vue Argon设计系统,Github Star数302。
地址:
Vue.js工具
20.Vue-cli

用于快速Vue.js开发的CLI 3.0版本,Github Star数18952。
地址:
21.Vue-devtools(v 4.0)

Chrome开发者工具的扩展,用于调试Vue.js应用程序,Github Star数12112。
地址:
22.Vue-native-core

Vue Native是一个使用JavaScript构建跨平台原生移动应用程序的框架[Github Star数5545]。
地址:
23.Tiptap
Vue.js富文本编辑器 ,Github Star数2790。
地址:
24.Uni-app
使用Vue.js开发跨平台应用程序的前端框架 ,Github Star数2276。
地址:
25.Vue-rx v6.0
Vue.js的RxJS集成,Github Star数2284。
地址:
26.Eros

一组Vue代码,两端原生应用程序,Github Star数1587。
地址:
27.Vue-wait

Vue/Vuex和Nuxt应用程序的复杂加载器和进度管理器,Github Star数1266。
地址:
28.Vue-starter
一个生产就绪、灵活可扩展的PWA样板,专注于性能、开发速度和最佳实践,Github Star数1192。
地址:
29.Vue-hooks
使用Vue实现的React Hooks,Github Star数1148。
地址:
30.Portal-vue
Vuejs的Portal组件,用于在组件外部、文档的任意位置渲染DOM,Github Star数1414。
地址:
31.Vue-fullpage.js
fullPage.js的官方Vue.js包装器,Github Star数829。
地址:
32.Vue-api-query
一种构建REST API请求的优雅而简单的方法,Github Star数750。
地址:
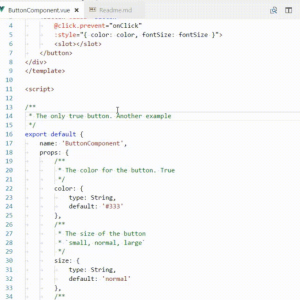
33.Vuese
Vue组件文档的一站式解决方案,Github Star数741。
地址:
34.Vuex-orm
Vuex插件,用于启用对Vuex存储的对象关系映射(ORM)访问,Github Star数724。
地址:
35.Vuex-pathify
Vue/Vuex插件,为Vuex存储提供统一的路径语法,Github Star数651。
地址:
36.Vue-vr

使用Vue构建VR应用程序的框架,Github Star数147。
地址:
项目
37.Vuepress
Minimalistic Vue驱动的静态网站生成器,Github Star数11323。
地址:
38.Gridsome
使用Vue.js为CMS或数据构建超快的网站,在Github Star数1902。
地址:
39.Vue-music-webapp
基于Vue的Music WebApp,Github Star数1357。
地址:
40.Vue-realworld-example-app
使用Vue.js、Vuex、axios和其他技术构建的示例性应用程序,Github Star数1187。
地址:
41.Page-transitions-travelapp
旅行应用程序,具有类似原生的页面过渡,Github Star数1145。
地址:
42.Sample-vue-shop
一个示例商店,展示如何使用Vue、Stripe和Serverless Functions来管理支付流程,Github Star数918。
地址:
43.Vuegg
Vue GUI生成器,模拟和代码可以一次性搞定,Github Star数853。
地址:
44.Vue-filepond
FilePond的一个适配器组件,一个JavaScript库,可以上传任何东西,为加快上传速度对图像进行优化,并提供了非常顺畅的用户体验,Github Star数467。
地址:
45.Monimo
Netflix风格的Web App,用于观看动画,Github Star数230。
地址:
英文原文:
更多内容,请关注前端之巅。

转载地址:http://hnkpa.baihongyu.com/